Hello guys, hope you are doing fine. Do you know how to use a NodeMCU for controlling an LED via a web browser? If not then this article is for you in which we are going to discuss the working of NodeMCU webserver LED control. This project is based on a local area network. For making this project we are using a NodeMCU esp8266 IoT development board. You can check more IoT projects made by us. The LED will turn on and off according to your actions. Just complete the circuit and upload the code to make the project work. Also, check out the IoT weather monitoring system.

How Does it Work?
On the serial monitor, the IP address is generated by the NodeMCU. Please provide the SSID and PASSWORD of your hotspot in the code so that a local area network will be set up by NodeMCU. We are using HTML code for providing the buttons on the web page. When you click on the buttons then it will check your request and take the actions by matching the function link which is given to the buttons.

You have to copy this IP address and paste it into the web browser. Make sure that the NodeMCU is connected to the same device on which you have copy the IP address.


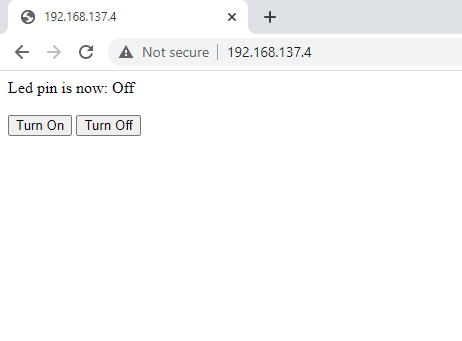
Now press enter and a web page appears which looks like this.

You can click on the buttons to turn on and off the LED. The status of the LED is also displayed on the same page.


You can also see the decisions taken by the client on the web page on the serial monitor screen.

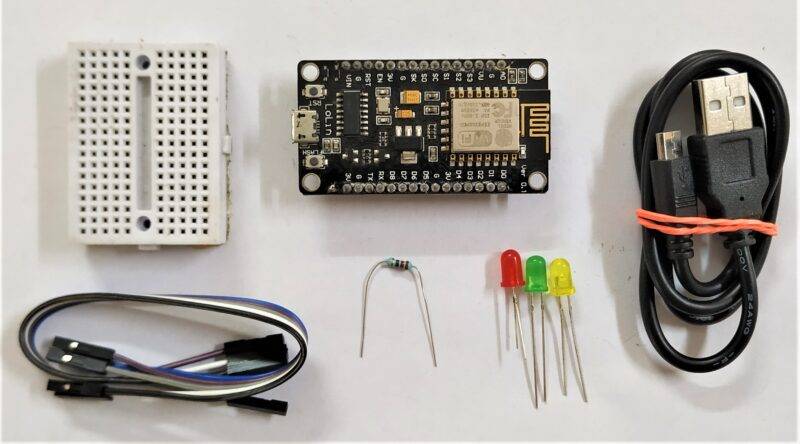
Components Required
- NodeMCU esp8266
- 220-ohm resistor and an LED
- Jumper wires
- USB cable for uploading the code

nodemcu webserver led Circuit Diagram
| Nodemcu esp8266 | LED | 220 Ohm Resistor |
| D7 Pin | Terminal 1 | |
| Anode Pin | Terminal 2 | |
| GND | Cathode Pin |
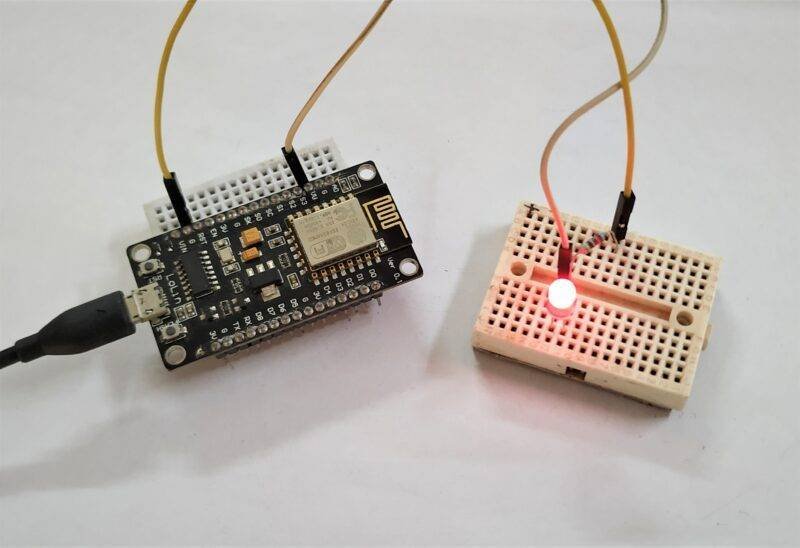
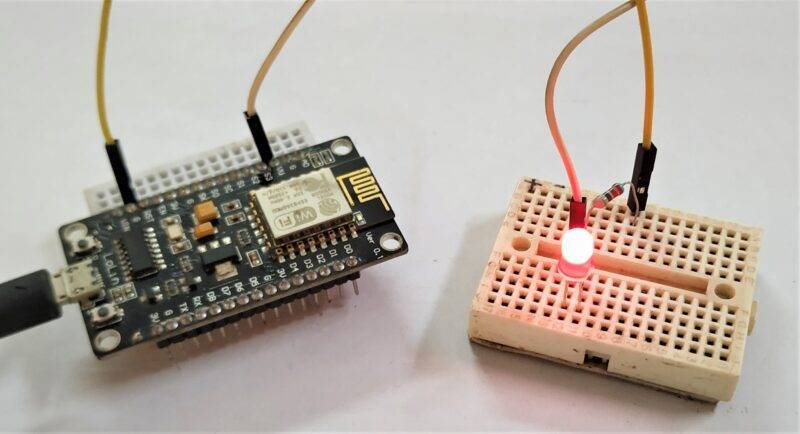
Please make the connections carefully otherwise the project didn’t work. Connect the positive wire of the LED with the digital-7 pin of the NodeMCU. Join the negative pin of the LED with the GND pin of the NodeMCU through a 220-ohm resistor so the LED will not burn due to high voltage. Now set up your Arduino IDE software so it can be ready to upload the code in NodeMCU. Make sure that you have selected the correct board and COM port. When the uploading is done then set the baud rate of the serial monitor and note the IP address.

nodemcu webserver led Code
NOTE: Please upload the code which is given below to the NodeMCU as it is. First, you have to install <ESP8266WiFi.h> library in your Arduino IDE software. Check here how to install a zip library in Arduino IDE.
//TECHATRONIC.COM
// ESP8266 LIBRARY
// https://github.com/ekstrand/ESP8266wifi
#include <ESP8266WiFi.h>
const char* ssid = "DESKTOP"; // SSID i.e. Service Set Identifier is the name of your WIFI
const char* password = "asdfghjkl"; // Your Wifi password, in case you have open network comment the whole statement.
int ledPin = 13; // GPIO13 or for NodeMCU you can directly write D7
WiFiServer server(80); // Creates a server that listens for incoming connections on the specified port, here in this case port is 80.
void setup() {
Serial.begin(115200);
delay(10);
pinMode(ledPin, OUTPUT);
digitalWrite(ledPin, LOW);
// Connect to WiFi network
Serial.println();
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
// Start the server
server.begin();
Serial.println("Server started");
// Print the IP address
Serial.print("Use this URL to connect: ");
Serial.print("http://");
Serial.print(WiFi.localIP()); //Gets the WiFi shield's IP address and Print the IP address of serial monitor
Serial.println("/");
}
void loop() {
// Check if a client has connected
WiFiClient client = server.available();
if (!client) {
return;
}
// Wait until the client sends some data
Serial.println("new client");
while(!client.available()){
delay(1);
}
// Read the first line of the request
String request = client.readStringUntil('\r');
Serial.println(request);
client.flush();
// Match the request
int value = LOW;
if (request.indexOf("/LED=ON") != -1) {
digitalWrite(ledPin, HIGH);
value = HIGH;
}
if (request.indexOf("/LED=OFF") != -1) {
digitalWrite(ledPin, LOW);
value = LOW;
}
// Set ledPin according to the request
//digitalWrite(ledPin, value);
// Return the response
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println(""); // do not forget this one
client.println("<!DOCTYPE HTML>");
client.println("<html>");
client.print("Led pin is now: ");
if(value == HIGH) {
client.print("On");
} else {
client.print("Off");
}
client.println("<br><br>");
client.println("<a href=\"/LED=ON\"\"><button>Turn On </button></a>");
client.println("<a href=\"/LED=OFF\"\"><button>Turn Off </button></a><br />");
client.println("</html>");
delay(1);
Serial.println("Client disonnected");
Serial.println("");
}
We hope that you like this project and must try to make it on your own so that you can understand it completely. If you are facing errors while making this then feel free to ask them in the comments section below. You can also check out tutorials on Arduino and Raspberry pi written by us.
HAPPY LEARNING!